SEO оптимизация веб-страницы проходит по скорости
- Что означает скорость, когда речь заходит о SEO
- Важность мебели
- Вся правда об инструментах для проверки скорости веб-страниц
Оптимизация веб-страницы означает, прежде всего, формирование ее на основе потребностей и исследований наших пользователей . Это должно быть платье на заказ. Без пятен. Нам нужно проанализировать тему страницы (и сайт, на котором она присутствует), качество контента и наличие внутренних ссылок. Вы должны выбраться из SEO на странице - самая непосредственная часть SEO - и постраничная - длинная и трудоемкая, но которая позволяет повысить авторитет и превосходство на страницах поиска Google.
Что означает скорость, когда речь заходит о SEO
Исследование ключевых слов , оптимизация контента, изучение дерева навигации , облегчающего работу пользователя, определение HTML-тегов (<meta>, <title>, <h1,2,3 ...>, < img> и т. д.), файл sitemap.xml, файл robots.txt. И снова цифровая пиар- деятельность, маркетинг статей, гостевые посты. Каждое из этих действий является частью SEO.
И вместе со всем, производительность вступает в игру. Кроме того, потому что время загрузки веб-страницы отрицательно влияет на позиционирование, если оно слишком мало в глазах поисковой системы.
Чтобы узнать технические подробности этого аспекта SEO, мы задали Сальваторе Фреста несколько вопросов SpeedyWordpress. Потому что, если скорость в сети - это аспект, который часто игнорируется, без оптимизации невозможно обойтись.
С Сальваторе, старшим разработчиком PHP , энтузиастом веб-маркетинга и соучредителем веб-агентства, который годами занимается веб-производительностью , мы поговорили о прогрессивном веб-приложении, мобильной производительности и онлайн-инструментах.
Вот что он объяснил нам.

Каков ваш контрольный список, когда дело доходит до производительности?
«Я всегда начинаю с того, что спрашиваю клиента о том, что является основным бизнесом сайта. Я твердо верю, что производительность должна быть оптимизирована для этого.
Выслушав клиента, я начинаю проводить аудит , чтобы обнаружить самые первые проблемы, которые приводят к замедлению работы приложения.
Среди них я выделяю проблемы, возникающие на стороне сервера, и те, что на стороне приложения, которые перегружают работу браузера. Последние - настоящая проблема сегодняшнего дня, о которой очень часто никто не говорит, поскольку не существует инструмента или плагина, который мог бы вмешаться одним щелчком мыши.
Сделав это, я предлагаю клиенту набор решений, основанных на целях . Вы знаете, они могут сильно различаться, если сайт-витрина, электронная коммерция или портал с миллионами посещаемых страниц ежемесячно подвергаются оптимизации. А почему бы и нет, тоже в зависимости от выделенного бюджета ».
Важность мебели
Прогрессивное веб-приложение: что вы об этом думаете?
«Для тех, кто не знает, из чего состоит бриф Википедия : «Термин« Прогрессивное веб-приложение »(PWA, прогрессивные веб-приложения) используется для обозначения новой методологии разработки программного обеспечения. В отличие от традиционных приложений, прогрессивные веб-приложения представляют собой гибрид между обычными веб-страницами (или веб-сайтами) и приложениями. Эта новая модель приложения стремится объединить возможности, предлагаемые большинством современных браузеров, с преимуществами мобильного использования. Термин «прогрессивный» относится к тому факту, что с точки зрения пользовательского опыта эти приложения изначально воспринимаются как обычные веб-сайты и постепенно становятся все более похожими на мобильные приложения. Например, после некоторых посещений этих приложений браузер предлагает пользователю сохранить их на домашнем экране мобильного терминала, чтобы их воспринимали во всех отношениях как нативных приложений ".
Возвращаясь к нам, я считаю, что они - будущее по нескольким причинам:
- они легко реализуются независимо от технологии, используемой на сайте;
- не требуют постоянного обслуживания;
- нет необходимости в рестайлинге;
- они прозрачны для навигатора, который не должен ничего устанавливать;
- реализовать их совсем не дорого;
- если все сделано хорошо, вы можете получить сайты так же быстро, как и в родном приложении.
История учит нас, что хорошие технологии для распространения также должны быть простыми , и это все. Числа тогда говорят сами за себя. Благодаря PWA или его части (Service Worker) многие веб-сайты достигли значительного увеличения числа посещаемых страниц и снижения показателя отказов, особенно с мобильных устройств.
Все они отметили увеличение оборота благодаря неизбежному увеличению конверсии пользователями, которые из-за медлительности сайта часто отказывались от просмотра. В электронной коммерции это разрушительно.
Конечно, и в этом случае необходимо выбрать правильную стратегию внедрения PWA ».
ЧИТАЙТЕ ТАКЖЕ: Как продолжать улучшать SEO даже в 2018 году
Насколько важно время загрузки мобильных устройств?

«Достаточно наблюдать за нашим поведением, чтобы понять это. Куда бы мы ни пошли, мы плывем со смартфонов. Подход к веб-разработке сегодня является (или, по крайней мере, должен) мобильным . В результате очень важно иметь быстрые мобильные веб-сайты.
К сожалению, ситуация не так. Большинство веб-сайтов в настоящее время используют в среднем быстрые или настольные линзы, очень медленные с мобильных устройств. Это происходит потому, что приложения не оптимизированы с точки зрения браузера, который обнаруживает, что выполняет большую часть работы, чтобы иметь возможность просматривать страницу. У телефона менее мощное аппаратное обеспечение, чем у ПК , поэтому сайты, которые открываются на ПК через 5-6 секунд на мобильном устройстве, требуют до 10 секунд.
Это продемонстрировано многими тестами особенно те, которые проводятся Google и SOASTA, которые большинство мобильных браузеров закрывают страницу после 3 секунд пустого экрана . Это нормально: как смартфон мы привыкли к отзывчивости приложений и хотим быстрого ответа так же, как и от веб-сайтов. Все, что медленнее, мы устаем и сближаемся.
Это основная причина, почему мобильные конверсии намного меньше, чем на настольных компьютерах. Amazon, Aliexpress и другие крупные компании поняли это, а также получили двойные счета с оптимизацией всего на одну секунду.
В этом случае у нас есть два способа улучшить навигацию:
- дорогой, который включает в себя разработку сайта / приложения, полностью предназначенного для мобильных устройств , с коммуникацией и структурой, разработанной специально;
- серьезное консультирование по производительности, направленное на оптимизацию рабочей нагрузки браузера, в жаргоне оптимизации критического пути рендеринга ".

Вся правда об инструментах для проверки скорости веб-страниц
Какие показатели нужно оценивать при использовании онлайн-инструментов?
«Хороший вопрос, их много. Но я перечислю самые важные. Прежде всего, вам необходимо откалибровать онлайн-инструменты, чтобы вы могли использовать центры обработки данных, которые географически ближе к общедоступному веб-сайту. Далее нам нужно проанализировать получившийся график водопада .
С другой стороны, чтобы оценить проблемы с задержкой с точки зрения сервера, необходимо проверить метрики, относящиеся к сети (поиск DNS, согласование TCP и SSL) и метрику времени до первого байта первого запроса. Но также статические ресурсы, такие как изображения, Javascript и CSS. Если статические ресурсы хороши (в течение 100 мс), это хороший знак. Если один из первых запросов высокий (более 300 мс), часть обработки страницы должна быть оптимизирована.
Затем вам нужно проанализировать метрику DOM Content Loaded . Обычно значения больше 1,5 секунд указывают на проблемы с точки зрения перегрузки браузера (слишком много сценариев блокировки CSS и Javascript). Также необходимо проверить, какие сценарии требуют аномального времени выполнения.
Другим важным показателем является RUM First Paint , который указывает момент, когда пользователь начинает видеть что-то на экране. До этого пользователь ничего не видит.
Наконец, есть First Contentful Paint , которая указывает, когда пользователь видит первый полезный контент на странице. Например, в случае статьи первая содержательная краска совпадает с отображением заголовка.
Оценка этих показателей специалистом по производительности в сочетании с анализом ресурсов, загруженных до отображения страницы, и профиля использования процессора, приведет к диагностике и последующему уходу за нашим веб-сайтом, что является медленным , :)
Цель остается в том, чтобы иметь « отличный UX ».
ЧИТАЙТЕ ТАКЖЕ: Действительно ли ваш SEO готов к революции голосового поиска?
И что, вместо этого, мифы развенчать?

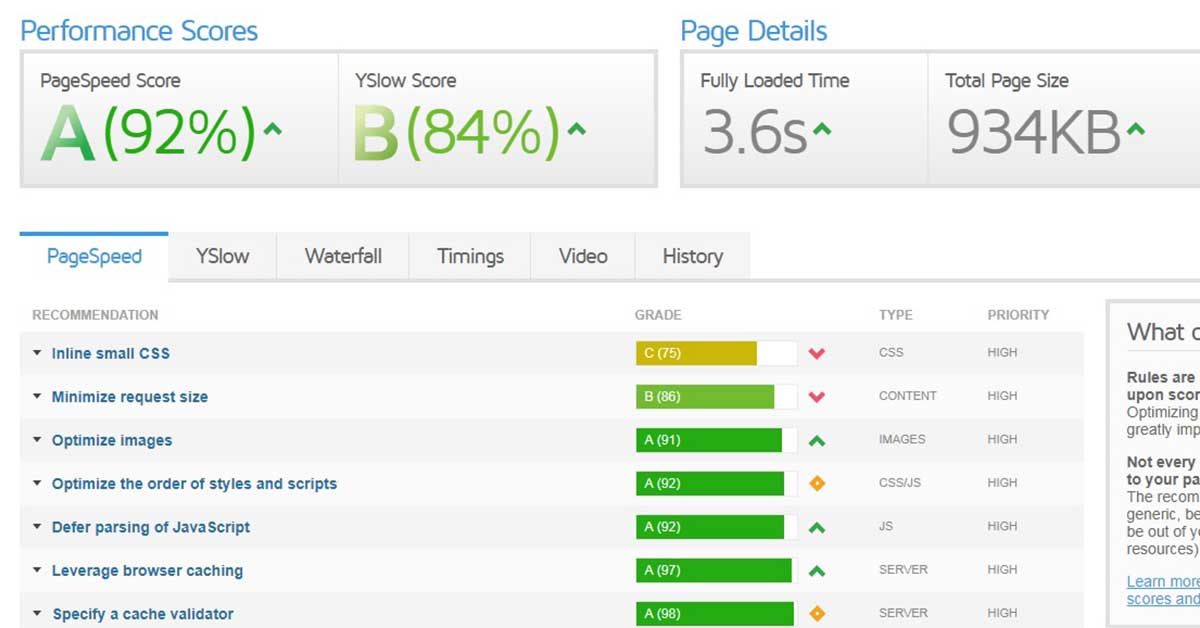
«Конечно, оценки GTMetrix & компании . Фактически, высокий балл - это не синоним быстрого сайта, а применение максимального количества предложений, отображаемых программным обеспечением.
Оценка не является метрической, но стала известной, потому что это легко интерпретировать. И, прежде всего, легко доступны с онлайн-плагинами. Короче, еще одна возможность продать маркетту.
Это не означает, что советы не являются полезными, но они в основном носят общий характер, цель которого - упростить вес самой веб-страницы. Это нормально для страницы, которая раньше весила 10 МБ и 3 МБ позже, чтобы загружаться быстрее, но, тем не менее, сайт остается медленным для отображения.
Тысячи - это случаи действительно быстрых сайтов, но с низкими оценками. Попробуйте проанализировать категорию Amazon.it или пост с веб-сайта Aranzulla с помощью GTMetrix. Вы можете иметь самый высокий балл из них. Тем не менее, ваш сайт бесконечно медленнее.
Выступления - это серьезная вещь. Не существует инструмента или плагина, способного понять основной бизнес и автоматически выполнять оптимизацию, которая действительно улучшает восприятие человеком скорости сайта ".
Совет, который изменит жизнь читателя
«Сосредоточьтесь на реальном восприятии скорости . Очистите кеш, закройте и снова откройте браузер, зайдите на сайт и обратите внимание на эмоции. Сделайте то же самое на своем смартфоне. Игнорируйте результаты и обратите внимание на секунды.
Если прибыль вашего бизнеса сконцентрирована в сети, серьезно относитесь к пользовательскому опыту, потому что пользователи - такие же люди, как вы, а также вы спешите заняться серфингом в электронной коммерции и закрыть страницу, чтобы пойти и купить у другая часть, то же самое будут делать другие с вашим сайтом ».
Похожие
SEO SEO: 5 способов улучшить вашу SEO SEO... seo-seo-5-sposobov-ulucsit-vasu-seo-seo-1.jpg" alt="С сообщениями о том, что Facebook видит больше трафика, чем Google Имеет смысл, что многие владельцы малого и среднего бизнеса начинают серьезно относиться к созданию магазина на модной социальной сети"> С сообщениями о том, что Facebook видит больше трафика, чем Google Имеет смысл, что многие владельцы малого и среднего бизнеса начинают серьезно относиться к созданию магазина SEO PowerSuite
... веб-странице IP-адрес сайта ссылки страна ссылки на сайт Yahoo! и DMOZ списки Alexa рейтинга трафика возраст домена и больше Анализ конкурентов Инструмент WebSite Auditor позволяет планировать анализы конкурентов и регулярно проверять ход оптимизации сайта и ссылок вашего конкурента. Этот инструмент будет тщательно оценивать ваших 10 лучших конкурентов , что позволит История SEO (поисковая оптимизация)
Услуги SEO (поисковая оптимизация) были впервые использованы в период с 1995 по 1997 год в виде спам-сообщений, которые были опубликованы в Usenet. В то время алгоритм поисковой системы был не слишком сложным, как сейчас, которым легко манипулировать. Доступное SEO Окленд |
... всякий раз, когда потенциальный клиент ищет фразу «x-products». В idDesign мы являемся экспертами с опытом генерирования трафика с поисковых систем на ваш сайт, используя эффективные стратегии и разработку кода. SEO стратегия Ранжирование в поисковой оптимизации (SEO) - это эффективный способ получить высокий рейтинг в поисковых системах, не платя за объявления Google. Это помогает увеличить целевых посетителей онлайн и максимизирует вашу отдачу от Bellevue SEO
Добро пожаловать на страницу SEO Bellevue на HelmutHampton.com. Меня зовут Хельмут Хэмптон, и моя компания является SEO-агентством №1 в Кистоуне, Уэстчейз и Цитрусовом Парке во Флориде. Это касается как наших Google, так и наших клиентов. Вы можете увидеть это в наших рейтингах и наших отзывах. Смотрите оба ниже. Мы доминируем над поисковыми системами в нашей области, и теперь мы распространяемся на Bellevue, WA. Прожив во Флориде большую часть своей жизни, мы с женой очень рады переехать Drupal SEO (поисковая оптимизация)
... SEO-дружественной структуре, сайт Drupal, разработанный с правильными разработчиками, имеет огромное значение для конкуренции. Опять же, у Drupal есть большое преимущество благодаря превосходному механизму кэширования. Это повышает производительность сайта, что имеет решающее значение для SEO. Как известно, техника SEO постоянно меняется как для пользователей, так и для разработчиков. У нас есть консультационные услуги для наших клиентов, чтобы разместить свои сайты выше на Лондонское SEO
Здравствуйте, меня зовут Даррен Бойл, и я хотел бы помочь ранжировать ваш бизнес на первой странице Google, чтобы вы могли получать больше трафика и доходов. Как потребитель, когда вы искали лондонского SEO, вы нашли эту страницу с SEO анализ
Занятие SEO, то есть поисковая оптимизация, не ограничивается только подготовкой контента, соответствующего правилам. Подготовленный SEO контент То, как он взаимодействует, как он взаимодействует с трафиком, следует проанализировать, подходит Рочестер SEO
Деян SEO
Я с удовольствием представляю Dejan SEO в качестве одного из наших спонсоров. Деян действительно является спонсором вдали от нас, на самом деле в нескольких тысячах километров от нас. Однако это не было препятствием, чтобы не поддержать эту причину. Я пришел к мысли, что Деян будет спонсором после того, как Дан Петрович который показал очень приверженность этому делу и полную поддержку. Я представляю вам Dejan SEO: Seo Joomla
... seo.html"> SEO техники Я приглашаю вас посетить раздел Joomlelian словарь где есть поверхностный список определений методов, чтобы придать актуальность и видимость веб-сайта . Я размышлял над предложением, которое я написал в
Комментарии
Теперь, когда у нас есть более четкое представление о том, что означает скорость сайта, мы должны задать себе следующий вопрос: важна ли скорость сайта?Теперь, когда у нас есть более четкое представление о том, что означает скорость сайта, мы должны задать себе следующий вопрос: важна ли скорость сайта? 1. Google рейтинг Чтобы ответить на этот вопрос, мы обратимся к сообщению в блоге Google для веб-мастеров. Блог был опубликован в 2010 году, но мы до сих пор видим его значение на сегодняшний день. В сообщении блога говорилось, что скорость сайта станет важной частью алгоритмов ранжирования Google. После Этот отчет дает и клиенту, и SEO возможность рассказать о том, что происходит в проекте, что сделано, что должно, как мы измеряем успех и «что это значит снова?
Этот отчет дает и клиенту, и SEO возможность рассказать о том, что происходит в проекте, что сделано, что должно, как мы измеряем успех и «что это значит снова?». Это лучше всего рассмотреть в коротком 30-минутном звонке каждую неделю. Ниже я поделился шаблоном, который мне очень нравится. Его электронная таблица помещается на 1 странице и охватывает практически все, что можно было бы узнать о проекте, начиная с обзора высокого уровня вверху и заканчивая мельчайшими подробностями внизу. Вы сначала хотите узнать, что такое SEO / поисковая оптимизация?
Вы сначала хотите узнать, что такое SEO / поисковая оптимизация? Тогда прочитайте вступительную статью Что такое SEO? ? В отдельной статье я напишу, как можно найти правильные ключевые слова. Используя ваш здравый смысл, Google и бесплатные инструменты, которые также используют эксперты SEO. считывание Найти ключевые слова для лучших результатов Помните дни, когда вам просто было интересно, какая половина вашей рекламы была потрачена впустую, потому что не было никакого способа понять, что сработало, а что нет?
Помните дни, когда вам просто было интересно, какая половина вашей рекламы была потрачена впустую, потому что не было никакого способа понять, что сработало, а что нет? Уже нет! С помощью веб-аналитики вы можете понять своих посетителей, структуру трафика, маркетинговые кампании, динамику конверсии и многое другое. Этот инструмент позволяет легко настроить ваш веб-сайт и эффективность кампании, чтобы максимизировать рентабельность инвестиций. Шаг 0: Введение в аналитику Google думает, что ваше ключевое слово означает то, что вы думаете, что это значит?
Google думает, что ваше ключевое слово означает то, что вы думаете, что это значит? Google имеет дело с большим количеством нюансов в поисковых запросах. Например, когда кто-то ищет «сантехнику» - хотят ли они местного сантехника, хотят ли они поставки сантехники, или они хотят историю сантехники? Или что-то другое? Google покажет тип сайтов, которые, по его мнению, наиболее актуальны для этого ключевого слова. Независимо от того, насколько уместно вы считаете себя нужным для Теперь, когда мы понимаем, что представляют собой подобные концепции, можем ли мы сказать, что динамическое обслуживание лучше для SEO, чем адаптивный веб-дизайн?
Теперь, когда мы понимаем, что представляют собой подобные концепции, можем ли мы сказать, что динамическое обслуживание лучше для SEO, чем адаптивный веб-дизайн? Я знаю, что мой коллега Майкл Мартин большой сторонник динамического обслуживания и предпочитает адаптивный веб-дизайн или мобильные URL для SEO. Я согласен с тем, что это может быть отличным решением для многих проблем, с которыми сталкиваются Касаясь SEO, мы имеем в виду, что ключевые слова эта позиция вы И ключевые слова открывают путь в новый мир, который вы, возможно, уже знаете: знаете ли вы, что такое длинный хвост SEO?
Теперь, когда мы понимаем, что представляют собой подобные концепции, можем ли мы сказать, что динамическое обслуживание лучше для SEO, чем адаптивный веб-дизайн? Я знаю, что мой коллега Майкл Мартин большой сторонник динамического обслуживания и предпочитает адаптивный веб-дизайн или мобильные URL для SEO. Я согласен с тем, что это может быть отличным решением для многих проблем, с которыми сталкиваются Кристи Келлогг: Какие у вас советы, когда речь заходит о техническом SEO в 2015 году?
Кристи Келлогг: Какие у вас советы, когда речь заходит о техническом SEO в 2015 году? Какие тенденции вы видите для онлайн-маркетологов, чтобы быть в курсе этого года? Эрик Энге: Я вижу, что в предстоящий год большое изменение заключается в растущей способности Google напрямую измерять качество контента. Это началось еще в феврале 2011 года с выпуска их алгоритма Panda, но возможности Google значительно расширились. Я писал о Тем не менее, вы не знаете, что вы можете сделать сами, чтобы оптимизировать SEO вашего сайта или даже с чего начать то, что выглядит как настоящая работа?
Тем не менее, вы не знаете, что вы можете сделать сами, чтобы оптимизировать SEO вашего сайта или даже с чего начать то, что выглядит как настоящая работа? SEO - это, конечно, профессия сама по себе, но будьте уверены, есть множество направлений работы, которые позволят вам самостоятельно оптимизировать SEO вашего сайта и дать толчок вашему ресторану. что он заслуживает. Мы создали это руководство, чтобы дать вам ключи для начала. Следуя некоторым или всем приведенным ниже советам, Что такое SEO и что его обслуживает?
Что такое SEO и что его обслуживает? SEO - это аббревиатура от поисковой оптимизации, которая на английском языке означает поисковая оптимизация . Эта практика представляет собой набор техник и настроек, которые вы можете применить на своем сайте, чтобы его более любезно просматривали поисковые системы, такие как Google. При правильном применении методов SEO можно оптимизировать веб-сайты и достичь лучших позиций в поисковых системах. Интересно, когда он узнает - и что он будет делать, когда узнает?
Интересно, когда он узнает - и что он будет делать, когда узнает? Я имею в виду, что будет очень неловко любить девушку, на которой когда-то женился твой «Хен». Но все же, я просто хочу увидеть, как он пытается завоевать сердце Ае Ра (хотя мы все знаем, что она и Юнг Ву будут вместе) . Я хочу, чтобы Юнг Ву ревновал, что такой милый, горячий и молодой парень преследует Ae Ra. Ахахах.
Каков ваш контрольный список, когда дело доходит до производительности?
И что, вместо этого, мифы развенчать?
Теперь, когда у нас есть более четкое представление о том, что означает скорость сайта, мы должны задать себе следующий вопрос: важна ли скорость сайта?
Этот отчет дает и клиенту, и SEO возможность рассказать о том, что происходит в проекте, что сделано, что должно, как мы измеряем успех и «что это значит снова?
Вы сначала хотите узнать, что такое SEO / поисковая оптимизация?
Вы сначала хотите узнать, что такое SEO / поисковая оптимизация?
Тогда прочитайте вступительную статью Что такое SEO?
Помните дни, когда вам просто было интересно, какая половина вашей рекламы была потрачена впустую, потому что не было никакого способа понять, что сработало, а что нет?
Google думает, что ваше ключевое слово означает то, что вы думаете, что это значит?
Например, когда кто-то ищет «сантехнику» - хотят ли они местного сантехника, хотят ли они поставки сантехники, или они хотят историю сантехники?