Плагин и программа для оптимизация изображений
Опубликовано: 01.09.2018
Привет читателям. Думаю, многие из вас согласятся с утверждением, что сайт с изображениями обладает большей привлекательностью, чем сухой текст разбитый в лучшем случае, на абзацы и столбцы. Особенно если картинок много, они красивые и большие. Но увы, как известно, за все приходится платить. В данном случае, вебмастер расплачивается потерей свободного места на сервере и временем загрузки страниц . Чем больше картинок, тем меньше драгоценного места и медленнее грузятся страницы. Как снизить эти потери до минимума? Об этом сегодня наша статья.
Оптимизация изображений — очень важная тема, которая может для новичка не быть сразу актуальной, но со временем обязательно даст о себе знать. Для того, что бы все ваши картинки быстро загружались и занимали минимум места на сервере , можно использовать два метода. Ручной и с помощью WordPress плагина для оптимизации изображений — Smush.it . Есть правда, еще различные веб сервисы типа Punypng , но я ими не пользуюсь. Не вижу в этом большого выигрыша ни в качестве сжатия, ни по времени.
Ручная оптимизация изображений
Надеюсь, у каждого из вас есть свой любимый просмоторщик изображений на локальном компьютере? Если вы до сих пор используете стандартный просмоторщик Windows, то настоятельно рекомендую поскорее перейти на что ни-будь более удобное и полезное. Программ таких сейчас довольно много как платных, так и бесплатных. Лично мне всегда был по душе бесплатный — XnView , которым я пользуюсь уже очень много лет. Разумеется, есть и другие популярные программы типа IrfanView или FastStone Image Viewer. В общем, предпочтения тут могут разные, но объединяет все эти программы то, что в них можно оптимизировать как правило, все самые популярные форматы картинок. Давай посмотрим на примере XnView оптимизацию картинки в самом распространенном формате — JPEG.
Вот у нас например, картинка размером 1000×605 пикселов. Открываем её в XnView и выбираем «сохранить как». В появившемся окне кликаем на Опции внизу слева и попадаем в меню настроек картинки. Тут нам нужно с помощью ползунка отрегулировать допустимое качество. Ставим ползунок на отметку 60-70. Если выставить еще меньше, то скорее всего, уже станут заметны сильные искажения. И не забудьте снять снять все галочки в чекбоксах кроме одного — «Прогрессивный». Это относится к методу сжатия изображения.
Сохраняем картинку и сравниваем размер «до» и «после». У меня получилось 390кб из 64кб исходного веса. Неплохо, правда? А теперь помножите на сотни, а у кого то и тысячи картинок на вашем сайте. Заметная экономия. Конечно, и загружаться такая картинка будет гораздо быстрее на веб странице.

К сожалению, далеко не всегда изображения можно вот так безжалостно уменьшать в размере. Если у вас на сайте фото галерея классных работ, то тут уже такой подход не «прокатит». Сохранять фото лучше в PNG формате и оптимизировать (регулировать величину сжатия) при сохранении очень аккуратно. Ничего не поделаешь — красота требует жертв.
Ну это, что касается ручных способов оптимизации размера изображений. Но есть и специальный плагин для WordPress.
Плагин WP Smush.it
Плагин от соответствующего сервиса Yahoo Smush.it . Можете попробовать использовать и этот онлайн сервис. Жмет он вроде, неплохо. Но нас интересует все-таки плагин. Скачиваем его из официального репозитория WordPress и активируем. Никаких особых настроек плагин не требует.
Плагин Smush.it будет автоматически оптимизировать все картинки загружаемые на ваш сайт. В том случае? если на сайте уже есть много изображений, достаточно перейти в меню Медиафайлы — Bulk WP Smush.it и нажать там единственную кнопку — Run All my images WP Smush.it right now . Оптимизирует он правда не быстро. Если картинок много, придется подождать.

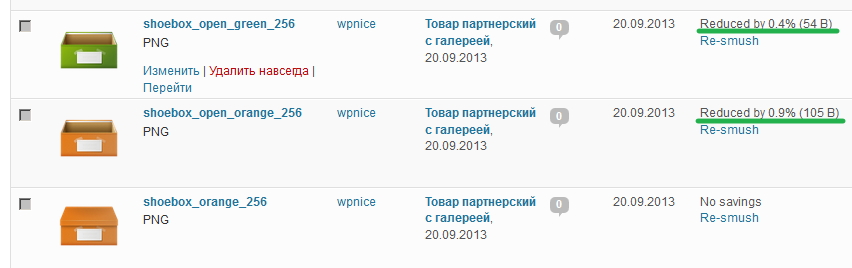
Другой вариант — перейти в вашу библиотеку медиафайлов и запустить оптимизацию оттуда, выбрав в чекбоксе нужное изображение и установив Bulk Smush.it в выпадающем меню. Если же изменения внесенные плагином вам не понравились, то можно вернуть все как было обратно нажав — «Re-Smush».
Вот так, друзья. Не забывайте вовремя оптимизировать свои изображения, а то в один «прекрасный» момент можете очень неприятно удивится размером которое уже занимает ваш сайт на сервере.