Как вставить картинку на сайт | HTML
Опубликовано: 22.08.2018

Каждая страница в интернете имеет свой адрес. Его называют URL. Он показан в адресной строке браузера (подробнее о том, что такое адресная строка браузера и где она находится ).
Это делает возможным внутри одной страницы отображать содержимое другой страницы. Например:
Большинство изображений, которые человек видит на сайтах, тоже являются содержимым другой страницы. Вот, в частности, адрес смайлика в формате .gif:
http://photos1.blogger.com/x/blogger2/6533/16720282190093/320/140728/plain.gifА вот способы добавления картинки на сайт, которые можно выделить, если посмотреть код страницы:
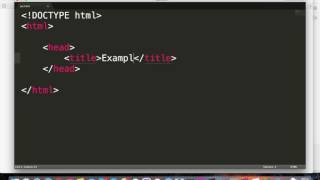
5. Как вставить картинку в HTML
| <img src=" http://photos1.blogger.com/x/blogger2/6533/16720282190093/320/140728/plain.gif " alt="смайлик" height="30" width="30"> |  |
| <style> #raz { display: inline-block; height: 32px; width: 32px; background-image: url( http://photos1.blogger.com/x/blogger2/6533/16720282190093/320/140728/plain.gif ); } </style> <span id="raz"></span> | |
| <style> #raz1:before { content: url( http://photos1.blogger.com/x/blogger2/6533/16720282190093/320/140728/plain.gif ); } </style> <span id="raz1"></span> | |
| <svg viewBox="0 0 32 32" height="32px" width="32px"><path fill="#888" d="M0 4v26h32v-26h-32zM30 28h-28v-22h28v22zM22 11c0-1.657 1.343-3 3-3s3 1.343 3 3c0 1.657-1.343 3-3 3-1.657 0-3-1.343-3-3zM28 26h-24l6-16 8 10 4-3z"></path></svg> | |
| <style> #raz2 { width: 15px; height: 15px; border: 5px solid #ccffcc; border-top-color: rgb(0,255,0); border-radius: 100%; animation: loading2 linear .7s infinite; } @keyframes loading2 { 100% {transform: rotate(360deg);} } </style> <div id="raz2"></div> |
Скопировать адрес изображения можно несколькими способами:
Как вставить картинку на веб-страницу (Основы HTML и CSS)
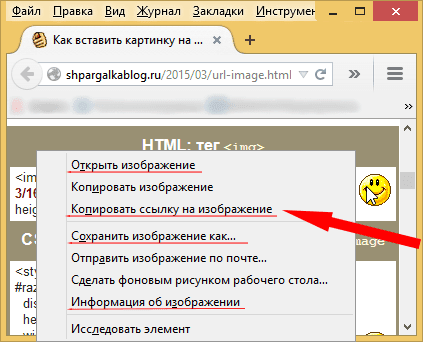
Навести курсор на фото, нажать на правую клавишу мышки, в появившемся контекстном меню будет предложено скопировать URL, щёлкнуть по необходимому пункту.
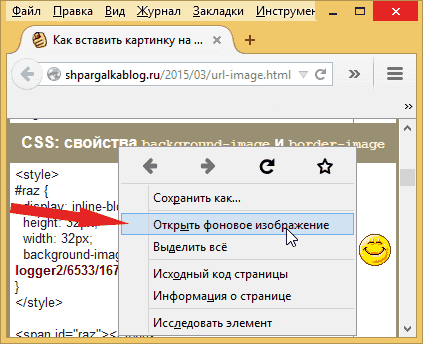
 Рис.1 Если навести на фото и нажать на правую клавишу мышки, то в Mozilla Firefox откроется контекстное меню с таким пунктами
Навести курсор на фото, нажать на правую клавишу мышки, в появившемся контекстном меню будет предложено изучить характеристики фотографии, щёлкнуть по необходимому пункту (на Рис.1 cм. пункт «Информация об изображении»; в Internet Explorer см. пункт «Свойства»), в открывшемся окне выделить адрес рисунка,
нажать на правую клавишу мышки, в появившемся контекстном меню щёлкнуть по пункту «Копировать».
нажать комбинацию клавиш клавиатуры Ctrl+C.
Рис.1 Если навести на фото и нажать на правую клавишу мышки, то в Mozilla Firefox откроется контекстное меню с таким пунктами
Навести курсор на фото, нажать на правую клавишу мышки, в появившемся контекстном меню будет предложено изучить характеристики фотографии, щёлкнуть по необходимому пункту (на Рис.1 cм. пункт «Информация об изображении»; в Internet Explorer см. пункт «Свойства»), в открывшемся окне выделить адрес рисунка,
нажать на правую клавишу мышки, в появившемся контекстном меню щёлкнуть по пункту «Копировать».
нажать комбинацию клавиш клавиатуры Ctrl+C.
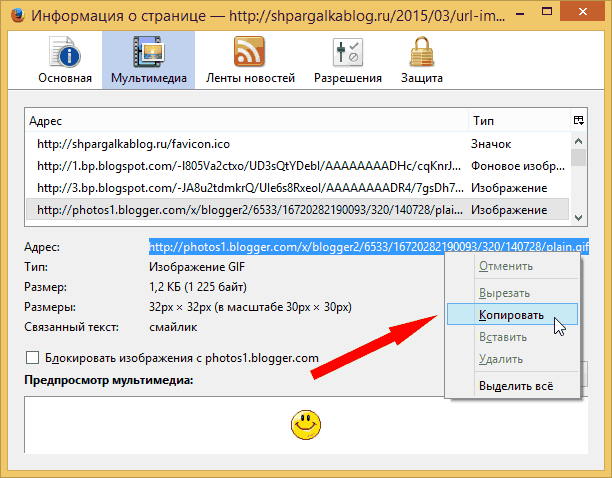
 Рис.2 Если в Mozilla Firefox навести на фото, нажать на правую клавишу мышки, в появившемся контекстном меню выбрать пункт «Информация об изображении», то откроется окно, где можно посмотреть список картинок, используемых на странице, их адрес, альтернативный текст (содержимое в атрибуте alt), фактический размер и используемый масштаб
Навести курсор на фото, нажать на правую клавишу мышки, в появившемся контекстном меню будет предложено перейти на страницу картинки, щёлкнуть по необходимому пункту (на Рис.1 cм. пункт «Открыть изображение»). Откроется страница, содержимым которой будет лишь одно изображение. В полный рост, если ранее оно было уменьшено с помощью атрибутов height и width или с помощью CSS. Выделить адрес открывшейся страницы в адресной строке браузера,
нажать на правую клавишу мышки, в появившемся контекстном меню выбрать пункт «Копировать».
нажать комбинацию клавиш клавиатуры Ctrl+C.
Рис.2 Если в Mozilla Firefox навести на фото, нажать на правую клавишу мышки, в появившемся контекстном меню выбрать пункт «Информация об изображении», то откроется окно, где можно посмотреть список картинок, используемых на странице, их адрес, альтернативный текст (содержимое в атрибуте alt), фактический размер и используемый масштаб
Навести курсор на фото, нажать на правую клавишу мышки, в появившемся контекстном меню будет предложено перейти на страницу картинки, щёлкнуть по необходимому пункту (на Рис.1 cм. пункт «Открыть изображение»). Откроется страница, содержимым которой будет лишь одно изображение. В полный рост, если ранее оно было уменьшено с помощью атрибутов height и width или с помощью CSS. Выделить адрес открывшейся страницы в адресной строке браузера,
нажать на правую клавишу мышки, в появившемся контекстном меню выбрать пункт «Копировать».
нажать комбинацию клавиш клавиатуры Ctrl+C.
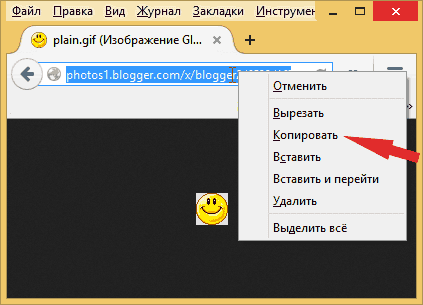
 Рис.3 Так выглядит страница смайлика.
Её URL: http://photos1.blogger.com/x/blogger2/6533/16720282190093/320/140728/plain.gif
На сенсорных устройствах (смартфон, планшет) долго без движения держать палец над фото, в появившемся контекстном меню будет предложено перейти на страницу картинки, щёлкнуть по необходимому пункту (он может называться «Просмотр картинки»). Откроется страница, содержимым которой будет лишь одно изображение. В полный рост, если ранее оно было уменьшено с помощью атрибутов height и width или с помощью с помощью CSS. Затем долго жать на адрес в адресной строке браузера. После того, как появятся ползунки и весь URL будет выделен (в случае необходимости, ползунки можно раздвинуть на необходимое расстояние), щёлкнуть в появившейся панели кнопку «Копировать».
Навести курсор на фото, нажать на правую клавишу мышки, в появившемся контекстном меню будет предложено перейти на страницу фонового изображения, щёлкнуть по необходимому пункту. Откроется страница, содержимым которой будет лишь одно изображение. В полный рост, если ранее оно было уменьшено с помощью с помощью CSS. Выделить адрес открывшейся страницы в адресной строке браузера (см. Рис.3),
нажать на правую клавишу мышки, в появившемся контекстном меню выбрать пункт «Копировать».
нажать комбинацию клавиш клавиатуры Ctrl+C.
Рис.3 Так выглядит страница смайлика.
Её URL: http://photos1.blogger.com/x/blogger2/6533/16720282190093/320/140728/plain.gif
На сенсорных устройствах (смартфон, планшет) долго без движения держать палец над фото, в появившемся контекстном меню будет предложено перейти на страницу картинки, щёлкнуть по необходимому пункту (он может называться «Просмотр картинки»). Откроется страница, содержимым которой будет лишь одно изображение. В полный рост, если ранее оно было уменьшено с помощью атрибутов height и width или с помощью с помощью CSS. Затем долго жать на адрес в адресной строке браузера. После того, как появятся ползунки и весь URL будет выделен (в случае необходимости, ползунки можно раздвинуть на необходимое расстояние), щёлкнуть в появившейся панели кнопку «Копировать».
Навести курсор на фото, нажать на правую клавишу мышки, в появившемся контекстном меню будет предложено перейти на страницу фонового изображения, щёлкнуть по необходимому пункту. Откроется страница, содержимым которой будет лишь одно изображение. В полный рост, если ранее оно было уменьшено с помощью с помощью CSS. Выделить адрес открывшейся страницы в адресной строке браузера (см. Рис.3),
нажать на правую клавишу мышки, в появившемся контекстном меню выбрать пункт «Копировать».
нажать комбинацию клавиш клавиатуры Ctrl+C.
 Из исходного кода страницы сайта.
Из исходного кода страницы сайта.
Как сохранить изображение
Навести курсор на фото, нажать на правую клавишу мышки, в появившемся контекстном меню будет предложено сохранить картинку, щёлкнуть по необходимому пункту (на Рис.1 cм. пункт «Сохранить изображение как...»), в открывшемся окне выбрать папку на компьютере, куда будет сохранён рисунок. 
Если фотография является фоновой картинкой, то нужно предварительно перейти на страницу картинки (см. Рис.3).
Возможно будет интересно: «Как сохранить изображение экрана монитора (сделать скриншот)»
Как добавить картинку на веб-страницу
Сначала изображение нужно загрузить с компьютера на хостинг сайта, в социальную сеть (ВКонтакте, Google+ и т.п.), Яндекс.Диск или Гугл.Диск , чтобы у рисунка появился свой адрес в интернете.
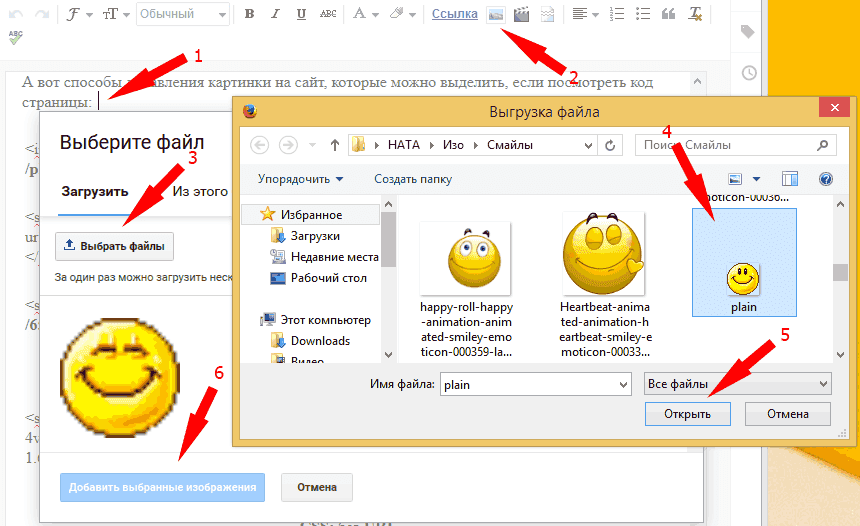
Если есть визуальный редактор, то очерёдность действий обычно следующая:
установить курсор мышки в то место, где должна будет появиться фотография, нажать на иконку, похожую на или на , выбрать файл с компьютера, если есть возможность, заполнить альтернативный текст (он же описание изображения).
Итог: картинка будет вставлена на страницу сайта, а самое главное — загружена на сервер веб-проекта. У неё теперь будет свой адрес в интернете. И теперь можно на вкладке «HTML» поправить предоставленный визуальным редактором код, так как часто визуальный редактор добавляет ненужные теги, да и возможности HTML и CSS несравнимо большие. 
Если URL уже есть, но другого малоизвестного сайта, то всё же такую фотографию лучше сохранить на компьютер, а потом загрузить на сервер сайта, если данное действие разрешено владельцем фото, дабы не нарушить авторские права, так как
на некоторых сайтах может быть запрещено использование адреса изображений на других ресурсах (подробнее про запрет хотлинкинга [wikipedia.org] ). сайты недолговечны и спустя время с удалением веб-проекта, исчезнет и картинка на вашем сайте, оставив вместо себя в лучшем случае только альтернативный текст.Если нет визуального редактора, то очерёдность действий обычно следующая:
создать папку image, создать в папке image файл .htaccess, содержимым которого будет Options -Indexes <Files .htaccess> order allow,deny deny from all </Files> загрузить в папку image изображение, которое именуется, допустим, plain.gif (в дальнейшим все картинки также загружать в эту папку), на HTML-странице использовать URL вида http://сайт.ru/image/plain.gif, например, <!DOCTYPE html> <meta charset="utf-8"> <img src=" http://сайт.ru/image/plain.gif " alt="смайлик" height="30" width="30">