Layered Popups для вашего WordPress
Опубликовано: 01.09.2018

О различных всплывающих окнах (popups) для сайта я уже писал . По прежнему остаётся лучшим способом заставить ленивого читателя подписаться таки на вашу рассылку или присоединиться к вашей группе в фейсбуке. Сейчас я я вам расскажу о подобном плагине, но с одной очень интересной и эффектной особенностью. Речь пойдет о плагине — Layered Popups for WordPress.
Итак, Layered Popups for WordPress умеет выводить разнообразные всплывающие окна (попапы). И что тут такого особенного — спросите вы? А то, что окна эти состоят из слоев, которые ещё и великолепно анимированы. Наверняка многие видели на сайтах красивые слайдеры с динамическими слоями (Layer Slider). Вот тоже самое, только во всплывающем окне. И эффект от таких например, форм подписки, гораздо более впечатляющий чем от стандартных попапов. Давайте посмотрим, как устроен и работает этот плагин.
Установка виджета на WordPress
Скачиваем, загружаем и активируем плагин. Переходим в новый раздел — Layered Popups в вашей админке.

Список всех ваших всплывающих окошек. Сразу после установки уже доступно более 30 авторских вариантов! Набор контактных форм, «Поделится в социальных сетях», форм для подписки и просто информационных блоков. Все попапы по умолчанию заблокированы. В общем списке видим ID (для шорткодов), количество слоёв, количество показов и подтверждений. Справа набор доступных действий для каждой формы:
WordPress - плагин WP Lightbox 2. Уроки WordPress. Урок #1
Посмотреть. Быстро посмотреть, что это за форма. Открывается в новой странице. Редактировать. Вход в редактирование формы. Сделать копию. Можно создать дубликат и он появится в начале таблицы. Сделать экспорт (только настройки). Сделать полный экспорт с картинками. Блокировка. По умолчанию, все формы заблокированы. Обнулить счетчик. Удалить.
Создание совершенно нового окна со слоями и анимацией, дело достаточно кропотливое. Именно поэтому автор и приготовил так много вариантов, сразу же доступных к использованию. Достаточно только изменить или добавить/удалить некоторые детали. Вместо того, что бы сразу кидаться в создание нового окна, гораздо разумнее и проще создать дубликат любого понравившегося и затем отредактировать его как вам нужно.

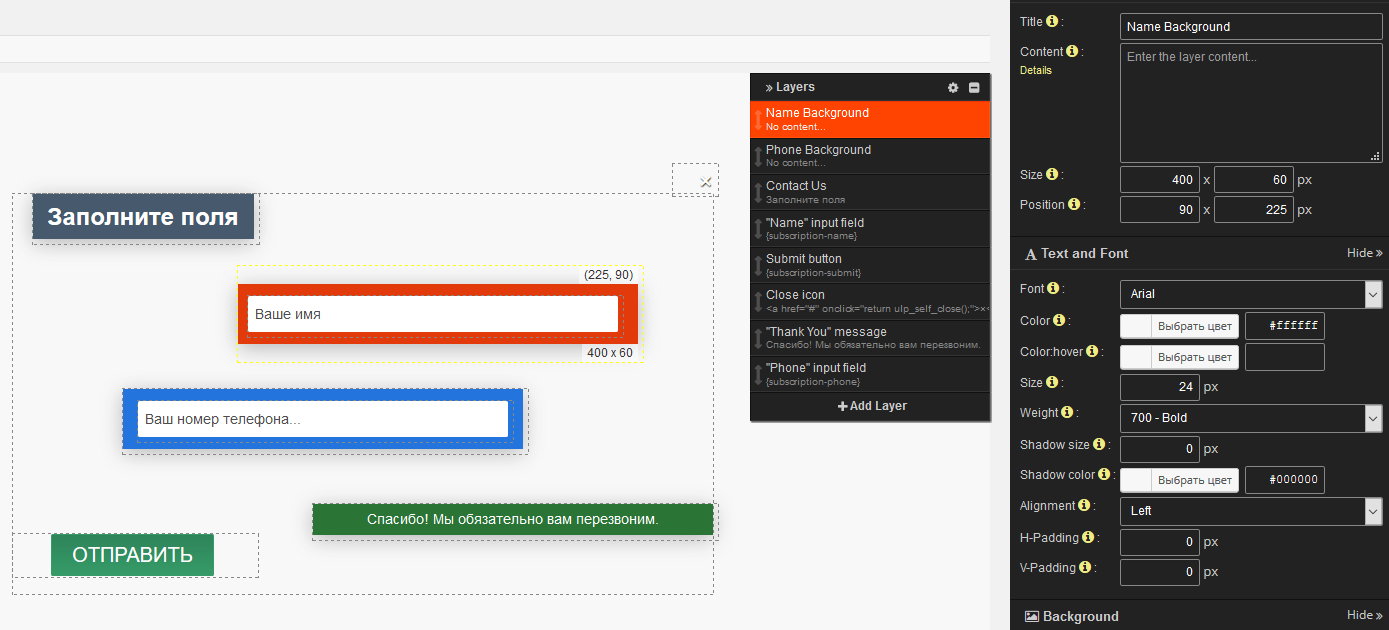
Кстати говоря, при редактировании или создании новой формы вы всегда видите все изменения специальном окне предпросмотра. Очень удобно. Все параметры задаются в выезжающем меню справа для каждой формы.

A/B Campaigns и Create A/B Campaign
Тут можно создать кампании для вывода одной или нескольких форм. Общий список кампаний и их функции аналогичны списку для отдельных окон.
Log
Общий лог с E-mail, датой создания и дополнительными полями.
Popups Library.
Библиотека всех доступных попапов. Если какого-то у вас еще нет, можно его быстро импортировать.
Settings
Настройки плагина. В основном, это набор критериев по выводу ваших кампаний. Что нужно делать при загрузке, при прокрутке страницы, для выхода со страницы, при бездействии. Укажите в зависимости от чего и как часто следует выводить окошки. Определите паузу перед показом и время через которое они сами закроются. Тут же настройки почты, социальных сетей и разные, дополнительные параметры.
FAQ
Отличная, краткая инструкция от автора прямо в админке. Прочитайте обязательно, если позволяет ваш английский. Например, как поднять попап по клику на ссылку.
|
< a href = "#ulp-OBJECT_ID" > Raise the popup < / a > |
Или, как привязать вызов к обработчику onclick:
|
onclick = "return ulp_open ( 'OBJECT_ID' ) ; |
Набор готовых кнопок для вызова форм
|
< a href = "#" class = "ulp-link-button ulp-link-button-red" > Hi , I 'm red button.</a> <a href="#" class="ulp-link-button ulp-link-button-blue">Hi, I' m blue button . < / a > < a href = "#" class = "ulp-link-button ulp-link-button-green" > Hi , I 'm green button.</a> <a href="#" class="ulp-link-button ulp-link-button-yellow">Hi, I' m yellow button . < / a > < a href = "#" class = "ulp-link-button ulp-link-button-orange" > Hi , I 'm orange button.</a> <a href="#" class="ulp-link-button ulp-link-button-pink">Hi, I' m pink button . < / a > < a href = "#" class = "ulp-link-button ulp-link-button-black" > Hi , I 'm black button . < / a > |
Создавать вот так сразу, полностью с нуля новое окно, со сложной формой состоящей из нескольких слоёв и анимацией, я бы не в коем случае не советовал. А вот выбрать наиболее подходящее из большого набора уже готовых и заняться его редактированием, гораздо проще. Перейдя в раздел — Popups и кликая на — Preview Popup (просмотреть) вы можете быстро просмотреть все имеющиеся окошки. Впрочем, можно это сделать и на демо сайте продукта.

Выводы
На момент написания статьи Layered Popups один из самых продаваемых плагинов codecanyon.net с великолепным, пользовательским рейтингов. Плагин очень активно обновляется и поддерживается автором. Кроме технических улучшений, автор неизменно добавляет и новые формы.
Отличный и в своём роде, уникальный плагин. Проверено на личном опыте установок для нескольких клиентов. Анимированный и красиво сделанный попап неизменно производит впечатление гораздо более эффектное чем стандартный.
Страница плагина