Как установить счетчик liveinternet на wordpress: инструкция
Опубликовано: 01.09.2018

Здравствуйте! Сегодня мне, как обычно, хотелось бы рассказать вам о виртуальных сервисах, созданных для упрощения жизни рядовых вебмастеров. Если конкретнее, то данный урок посвящаю вопросу, как установить счетчик liveinternet на wordpress .
А еще меня интересует вопрос: «Когда уже выпадет нормальный снег и не будет таять?» 
Вот я живу в городе Омске. У нас было уже много снега, были даже сугробы! Но в итоге всё тает и остается грязь. А я уже хочу настоящую зиму, чтобы можно было сказать: «Мороз и солнце — день чудесный!» 
Как установить счетчик Liveinternet

Многие владельцы сайтов помимо Live-интернета на своем ресурсе устанавливают еще несколько счетчиков посещаемости. Не потому, что один из них не удовлетворяет запросам, а скорее всего такое количество связано с тем, что некоторые функции по отдельности в них более ярко выражены.
Как узнать посещаемость сайта: устанавливаем счетчик LiveInternet на Wordpress.
Liveinternet, в отличие от аналогичных сервисов, много в чем проявляет себя:
Во-первых , сервер статистики liveinternet ежемесячно отправляет своим клиентам сводный отчет, в котором четко и по сути обозначена динамика посещаемости, общие показатели, сравнительные таблицы с данными прошлых периодов, позволяющие анализировать состояние популярности сайта. И что еще немаловажно, счетчик статистики предоставляет информацию непосредственно по дням, в структуре возраста и пола посетителей.
Во-вторых , данный сервер статистики позволяет просматривать статистику посещаемости с любой поисковой системы.
Наглядный пример установки счетчика Liveinternet на персональный сайт, зарегистрированный в системе wordpress.
Для того, чтобы установить счетчик вам потребуется успешно завершить четыре этапа действий:
Зарегистрироваться в сервисе Liveinternet Получить код для вашего сайта Установить Liveinternet на сайт с системой управления Вордпресс Проверить работоспособностьРегистрируем пользователя в системе Liveinternet
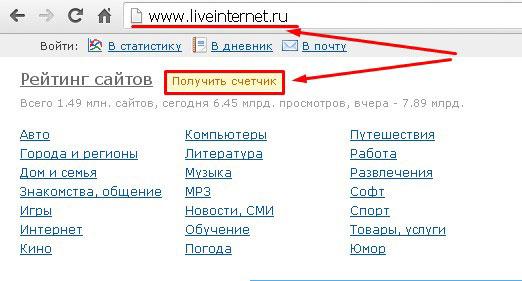
Открываем страницу http://www.liveinternet.ru/. Ищем непримечательную на первый взгляд кнопку «Получить счетчик». Кликаем на активную ссылку, перенаправляемся в регистрационную форму.
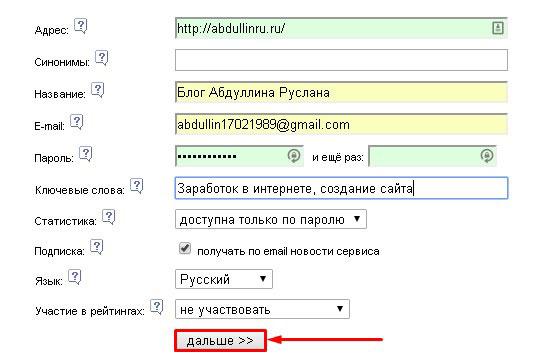
Вводим необходимые персональные данные, указываем адрес сайта, электронную почту, пароль. Подтверждаем ввод.
Обратите внимание! Графа «Синонимы» подразумевает включение всех доменных имен , по которым можно найти ваш сайт. Участие в рейтингах — на ваше усмотрение.
Ищем непримечательную на первый взгляд кнопку «Получить счетчик». Кликаем на активную ссылку, перенаправляемся в регистрационную форму.
Вводим необходимые персональные данные, указываем адрес сайта, электронную почту, пароль. Подтверждаем ввод.
Обратите внимание! Графа «Синонимы» подразумевает включение всех доменных имен , по которым можно найти ваш сайт. Участие в рейтингах — на ваше усмотрение. Переходим на страницу с подтверждением достоверности введенной информации. Если все записано правильно, жмем «Зарегистрировать».
Переходим на страницу с подтверждением достоверности введенной информации. Если все записано правильно, жмем «Зарегистрировать».
Ну, вот и все, первый этап успешно завершен.
На указанный вами электронный адрес придет сообщение с подтверждением регистрации (логин и пароль для входа в личный кабинет).
Получаем код от Liveinternet
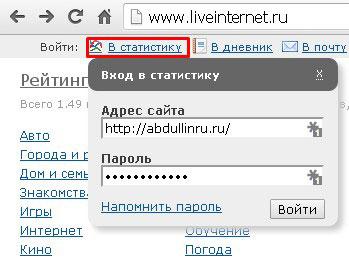
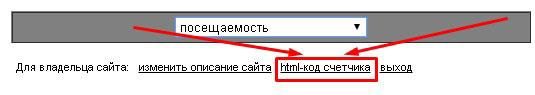
Входим в личный кабинет. Для этого нажмите на ссылку «в статистику» и введите адрес сайта и пароль. Находим и жмем на активную ссылку «html-код счетчика». Она находится в самом низу страницы.
Находим и жмем на активную ссылку «html-код счетчика». Она находится в самом низу страницы.
 Выбираем один из множества предложенных вариантов (то что больше нравится). И жмем на кнопку «получить html код счетчика».
Выбираем один из множества предложенных вариантов (то что больше нравится). И жмем на кнопку «получить html код счетчика».
 Завершаем процесс получения кода – копируем информацию в буфер обмена либо в текстовый файл, чтобы не потерять.
Завершаем процесс получения кода – копируем информацию в буфер обмена либо в текстовый файл, чтобы не потерять.

Устанавливаем Liveinternet на сайт
На сегодняшний день существует несколько способов, с помощью которых можно установить необходимый нам сервис статистики на сайт:
С помощью виджета (элемента интерфейса). Вставить код в файл footer.php (иными словами изменить футер сайта).Примечание ! Выбирайте тот вариант, который вам наиболее удобен, а я расскажу коротко о каждом.
Для того чтобы установить счетчик Ливинтернет с помощью виджета вам потребуется:
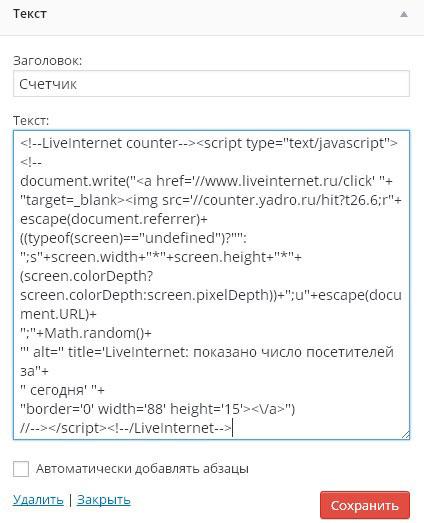
Войти в административную панель ВордПресс. Выбрать в правом меню раздел «Внешний вид» > «Виджет». В новом окне найти виджет «Текст» и перетянуть его в доступную область. В пустое поле ввода текста добавить скопированный ранее код и кликнуть на клавишу «Сохранить».
Алгоритм действий через файл footer.php предполагает следующие действия:
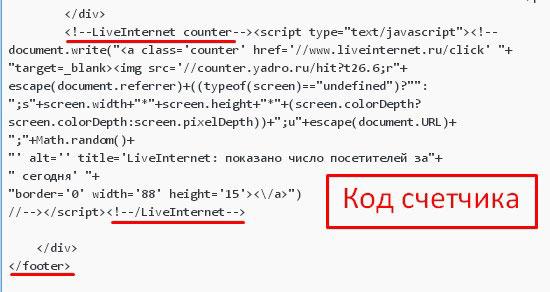
Входим в административную панель Вордпресс. Выбираем раздел «Внешний вид», далее «Редактор». Ищем файл с названием футер.рhр. Открываем его. Копируем наш код в конец этого документа (а конкретнее, перед закрывающим тегом </footer>). Сохраняем внесенные изменения.
Кстати это можно сделать не только через админ панель. Есть такая программа — ftp менеджер FileZilla. Она позволяет подключиться к серверу, на котором находятся файлы сайта. В этом случае вам также потребуется найти файл футер и загрузить в него код счетчика.
Почему вариант установки счетчика в тему оформления (в файл footer.php) лучше остальных?
Потому что:
счетчик располагается внизу страницы, что достаточно логично со стороны юзабилити ресурса; он не замедляет загрузку страницы.Проверяем работоспособность
После внесения всех изменений, вам потребуется проверить, насколько корректно работает установленный нами счетчик.
Во-первых , очищаем кэш сайта и браузера . После обновляем страницу и смотрим, появился ли наш счетчик. Рекомендую почитать статью « как очистить кэш и куки браузера ».
Во-вторых , возвращаемся на главную страницу Ливинтернета, кликаем на кнопку «Перейти к статистике» и убеждаемся, что все работает.
Если остались вопросы, то рекомендую посмотреть видеоурок:
Применяйте на практике все полученные знания и у вас точно все получиться! Не забудьте поделиться информацией в соц. сетях и подписаться на обновления. До встречи!
C уважением! Абдуллин Руслан
Понравился блог? Подпишись, чтобы получать новые статьи на почту и быть в курсе всех событий!